Comment avons-nous introduit la pensée de conception dans Joomla 4 Admin Template ?
Joomla est l'un des principaux systèmes de gestion de contenu depuis 2005. Toutefois, sa popularité a récemment baissé. Sa part de marché a diminué. Le nombre d'utilisateurs a diminué. Les nouveaux arrivants ne choisissent plus Joomla. Les développeurs trouvent du réconfort sur les autres CMS. Cela nous donne une préoccupation alarmante. Un point à noter et que depuis le début, Joomla a été conçu par les développeurs, ce qui ne devrait pas être le cas. À quoi ressemblerait Joomla si nous pouvions intégrer la conception à Joomla ? C'est ce qui nous a fait repenser l'avenir de Joomla. C'est ainsi que la refonte de l'interface utilisateur de Joomla 4 Admin est née.
Objectifs fondamentaux de la refonte :
- Attirer de nouveaux utilisateurs;
- Réduit les difficultés de l'utilisateur;
- Apporter de la simplicité;
- Augmenter la trouvabilité;
- Réduire la complexité des fonctions;
- Minimiser le flux de travail;
- Réduire les coûts d'interaction;
- Réduire la densité de la page;
- Réduire la charge cognitive et la mémoire de travail;
- Améliorer la convivialité;
- Enrichir la bibliothèque d'icônes;
- Soutenir la récupération de la mémoire.
Nous avons ajouté des repères visuel pour faciliter la navigation des utilisateurs. Nous avons introduit une conception modulaire fluide pour augmenter la facilité de découverte, une architecture d’information appropriée et une amélioration de la convivialité globale.
Des actions rapides ont été ajoutées, relatives à la carte : menu points de suspension, affichage, édition, publication, etc... Nous avons présenté autant d'informations que possible sans détourner l'attention des utilisateurs, telles que la réduction des onglets et la visibilité du statut du système. En introduisant les modules, nous avons accéléré la flexibilité et l'efficacité d'utilisation. Les modules sont déplaçables avec une fonctionnalité de contraste / d’agrandissement, vous permettant de re-décorer votre tableau de bord à votre guise. Les 10 principes de conception que nous avons suivis sont énumérés ci-dessous :
- Visibilité de l'état du système : le système doit toujours informer les utilisateurs de ce qui se passe, par le biais d'un retour d'informations approprié dans un délai raisonnable.
- Adéquation entre le système et le monde réel : le système doit parler la langue des utilisateurs, avec des mots, des expressions et des concepts familiers à l'utilisateur, plutôt que des termes axés sur le système. Suivez les conventions du monde réel, en faisant apparaître les informations dans un ordre naturel et logique.
- Contrôle et liberté de l'utilisateur : les utilisateurs choisissent souvent les fonctions du système par erreur et ont besoin d'une "sortie de secours" clairement identifiée pour quitter cet état indésirable sans passer par un dialogue approfondi. Soutenir annuler et refaire.
- Cohérence et normes : les utilisateurs ne devraient pas avoir à se demander si des mots, des situations ou des actions différentes signifient la même chose.
- Prévention des erreurs : Même mieux que de bons messages d'erreur, une conception soigneuse empêche tout problème de se produire. Supprimez les conditions sujettes aux erreurs ou vérifiez-les et proposez aux utilisateurs une option de confirmation avant de s’engager dans l’action.
- Reconnaissance plutôt que rappel : Réduisez la charge de la mémoire de l'utilisateur en rendant visibles les objets, les actions et les options. L'utilisateur ne devrait pas avoir à mémoriser les informations d'une partie du dialogue à une autre. Les instructions d'utilisation du système doivent être visibles ou faciles à retrouver, le cas échéant.
- Flexibilité et efficacité d'utilisation : les accélérateurs - invisibles à l'utilisateur novice - peuvent souvent accélérer l'interaction pour l'utilisateur expert, de sorte que le système puisse répondre aux besoins des utilisateurs inexpérimentés et expérimentés. Permettre aux utilisateurs d'adapter les actions fréquentes.
- Design esthétique et minimaliste : les dialogues ne doivent pas contenir d’informations non pertinentes ou rarement nécessaires. Chaque unité d’information supplémentaire dans un dialogue entre en concurrence avec les unités d’information pertinentes et diminue leur visibilité relative.
- Aidez les utilisateurs à reconnaître les erreurs, à les diagnostiquer et à les résoudre : Les messages d'erreur doivent être exprimés en langage clair (sans code), indiquer précisément le problème et proposer de manière constructive une solution.
- Aide et documentation : Même s’il est préférable d’utiliser le système sans documentation, il peut être nécessaire de fournir une aide et une documentation. Toute information de ce type doit être facile à rechercher, centrée sur la tâche de l'utilisateur, énumérer les étapes concrètes à exécuter et ne pas être trop volumineuse.
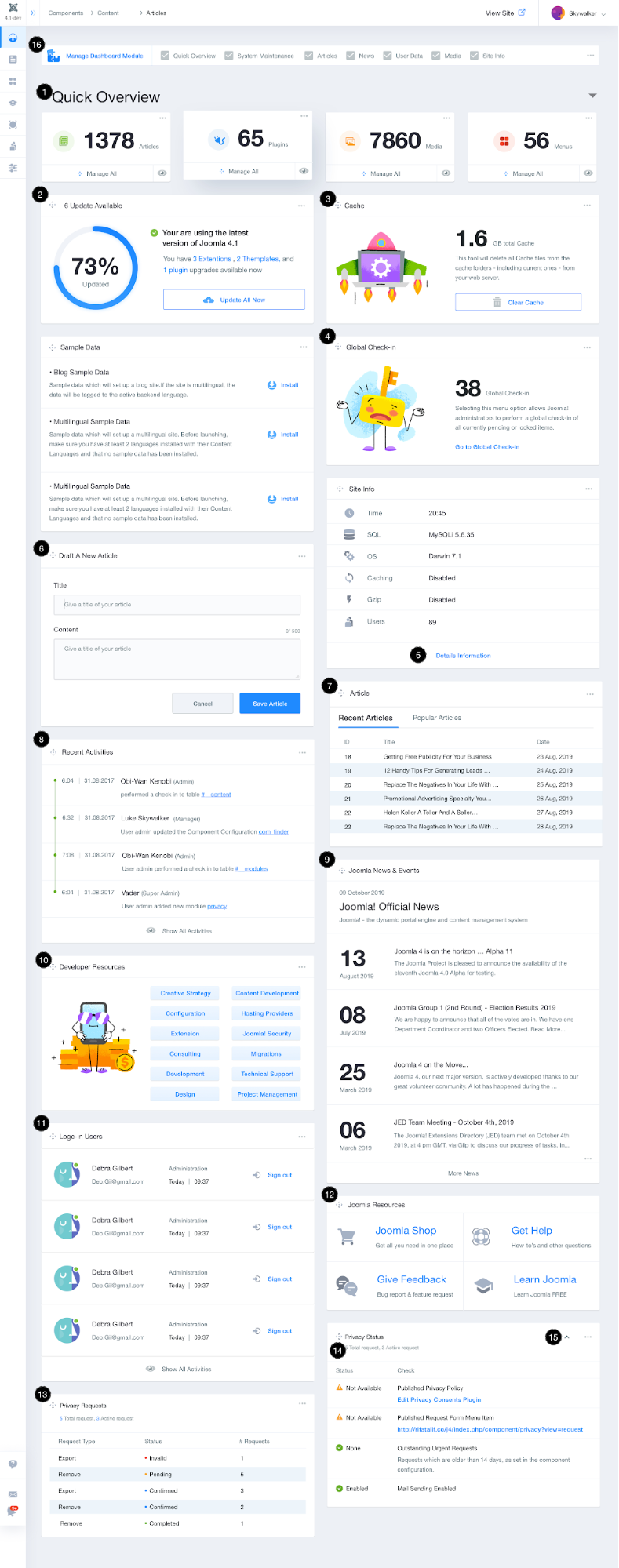
Tableau de bord basé sur les données
Le tableau de bord redonne le contrôle aux utilisateurs et les places de nouveau sur le haut des informations. Ils peuvent accéder à la plupart des fonctionnalités, même avancées, via le nouveau tableau de bord. Ainsi, même les non-techniciens absolus ont la possibilité de gérer leur site directement depuis le tableau de bord grâce à sa simplicité.
Une personne "geek" sait comment réparer ou peaufiner son outil mais une personne non technicienne ne le sait pas. Par conséquent, les ressources importantes de Joomla, les blogs, les nouvelles et les mises à jour sont placées sur le tableau de bord de manière à être facilement accessibles.
Joomla 4 Admin UI donne une idée concrète du site. C'est complètement basé sur les données. Chaque fois que vous regardez une section, vous voyez les chiffres pertinents. Le système de modules vous aide à obtenir les points forts de votre site Web, à mieux analyser les éléments et à prendre les mesures qui s’imposent.
Cartes perspicaces
Le tableau de bord ou administrateur se compose de presque tous les modules du design original de Joomla 4. Cependant, nous avons ajouté quelques modules par défaut supplémentaires à la page du tableau de bord et apporté quelques améliorations subtiles à certaines. Vous pouvez repositionner l'emplacement des modules par simple glisser-déposer.
Vous trouverez ci-dessous une explication des principes de conception selon un ordre numérique.
- La fiche de synthèse donne un aperçu des données sur le site Web. Ici, nous avons apporté les informations pertinentes sur les fonctionnalités les plus utilisées telles que Article, Plugin, Media, & Menus.
- Accès rapide pour gérer et afficher.
- Possibilité de personnaliser le panneau de présentation rapide en fonction des préférences de l'utilisateur.
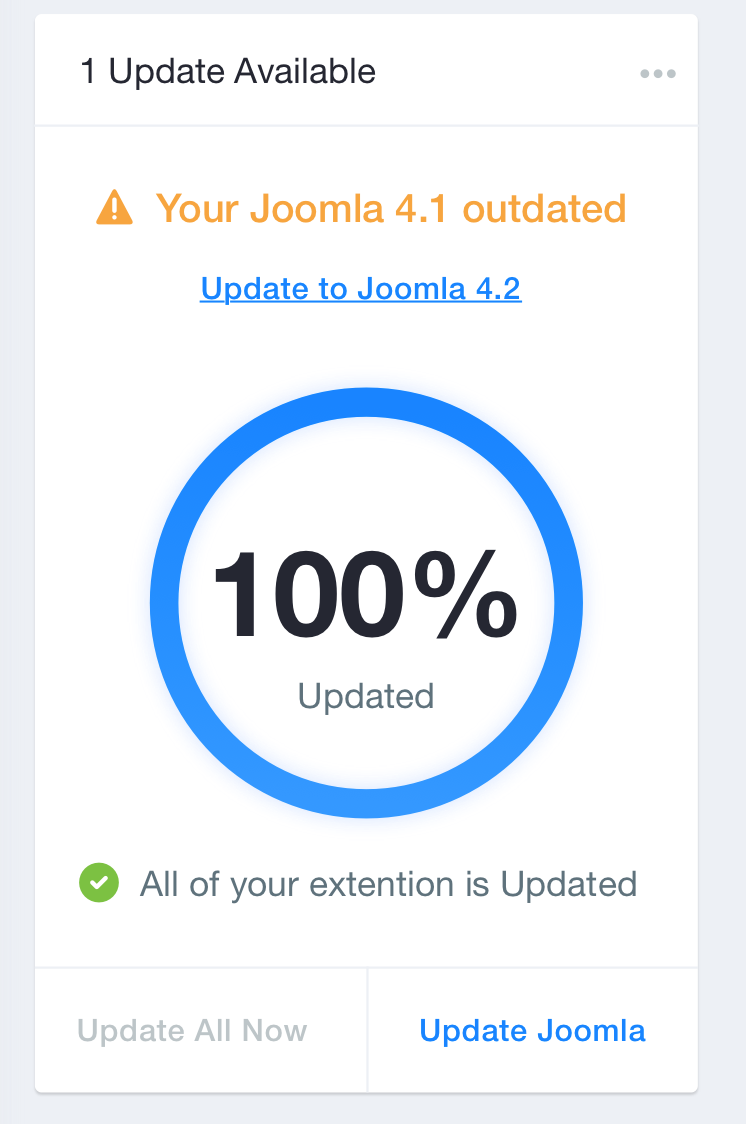
- Afficher le statut général de la mise à jour du site Web afin que vous n'ayez pas besoin d'aller ailleurs pour mettre à jour votre système et tous vos plugins et composants. En outre, les extensions, les modèles et les plug-ins sont regroupés alors qu'ils étaient auparavant placés à des emplacements différents.
- Affichage du statut de mise à jour sur tous vos composants à la fois. Avec l'avantage de tous les mettre à jour en un seul clic.
- Afficher un message d'avertissement si une mise à jour est nécessaire.

- Cache: Auparavant, il n'y avait pas de section dédiée pour le cache et les utilisateurs devaient vider le cache manuellement en sélectionnant un par un et en passant à une autre page. Le module de cache introduit les données de cache pertinentes et un système de suppression de cache en un clic.
- Le module d’enregistrement global présente l’état de l’enregistrement à l’échelle du système et donne des informations sur le nombre total d’enregistrements.
- La fiche d'informations sur le site présente des informations plus informatives sur le site avec des icônes personnalisées.
- Article brouillon rapide: Nous avons introduit un nouveau moyen de rédiger des articles à la volée. Ainsi, au lieu de passer à la section article et de créer un tout nouvel article, les utilisateurs peuvent rapidement noter leurs idées directement dans le tableau de bord et y travailler plus tard.
- Le module Article présente 5 articles, pour les articles récents et les articles populaires côte à côte avec un onglet qui permet aux utilisateurs de mieux comprendre la dernière mise à jour de la performance des articles.
- Le module Activité récente montre l’activité globale du site chronologiquement de l’administrateur avec tous les utilisateurs du site.
- Le module Joomla News and Events permet aux utilisateurs de rester en contact avec la communauté, y compris les dernières tendances, actualités et articles. Pour qu'un utilisateur ne rate jamais une mise à jour.
- Des ressources utiles ont été manquantes sur le backend Joomla depuis le début, il est nécessaire de fournir des informations utiles pour aider un administrateur de site à démarrer, à résoudre les problèmes et à rassembler des connaissances générales sur la maintenance d'un site Web. Par conséquent, le module Ressources de développeur a été introduite avec les liens les plus nécessaires.
- Dans la conception précédente, nous n'avions que le nom des utilisateurs connectés, tandis que la nouvelle interface utilisateur administrative introduit la carte des utilisateurs connectés afin d'afficher des informations exploitables et la possibilité de forcer la déconnexion de tout utilisateur récent directement à partir du tableau de bord.
- Il est absolument nécessaire de mettre des ressources utiles à la disposition des nouveaux utilisateurs afin qu'ils ne se perdent pas. Par conséquent, des liens vers la boutique Joomla, des conseils d’utilisation, l’apprentissage de Joomla sont mis à la disposition dans le module Ressources Joomla.
- Nous avons introduit des données pertinentes sur le module de demandes de confidentialité avec des informations codées par couleur afin que les utilisateurs puissent plus facilement connaître le statut de confidentialité.
- Les utilisateurs ont maintenant la liberté de redécorer le tableau de bord en déplaçant des modules, via la petite flèche, n'importe où sur la page.
- Les utilisateurs peuvent également développer et réduire n'importe quelle module en un seul clic sur le chevron.
- Pour ajouter un module sur le tableau de bord, un utilisateur doit maintenant sélectionner un module spécifique sans savoir s'il est publié (car il n'y a pas d'indicateur). Après avoir choisi le module, il ne peut pas être publié immédiatement. Un titre est gênant (pourquoi appeler quelque chose sous un nom différent de celui d'origine). Par conséquent, nous proposons l’idée d’utiliser une simple case à cocher pour gérer les modules du tableau de bord afin que les utilisateurs sachent lesquels sont publiés et lesquels ne le sont pas et peuvent ainsi contrôler efficacement leur tableau de bord (non encore implémenté aujourd'hui).
Liste des nouveaux modules ajoutées :
- Cache
- Mise à jour
- Projet d'article
- Rapide vue d'ensemble
- Accessibilité
- Mise à jour de l'extension
Liste des modules améliorées :
- Flux RSS
- Activité utilisateur / Activités récentes
- Utilisateurs connectés (dernier journal des actions)
- Informations sur le site
- Article le plus récent
- Des articles
- Enregistrement
- Lien frontal
- Informations de version de Joomla
- Utilisateurs connectés
- Formulaire de connexion
- Connexion Informations de support
- Messages
- Statut multiple
- Articles populaires
- Poster des messages d'information
- Tableau de bord de confidentialité
- Vérification du statut de confidentialité
- Icônes rapides
- Ressources
- Échantillon de données
- Statistiques
- Titre
- Barre d'outils
- Menu utilisateur
Panneau de navigation piloté par priorité
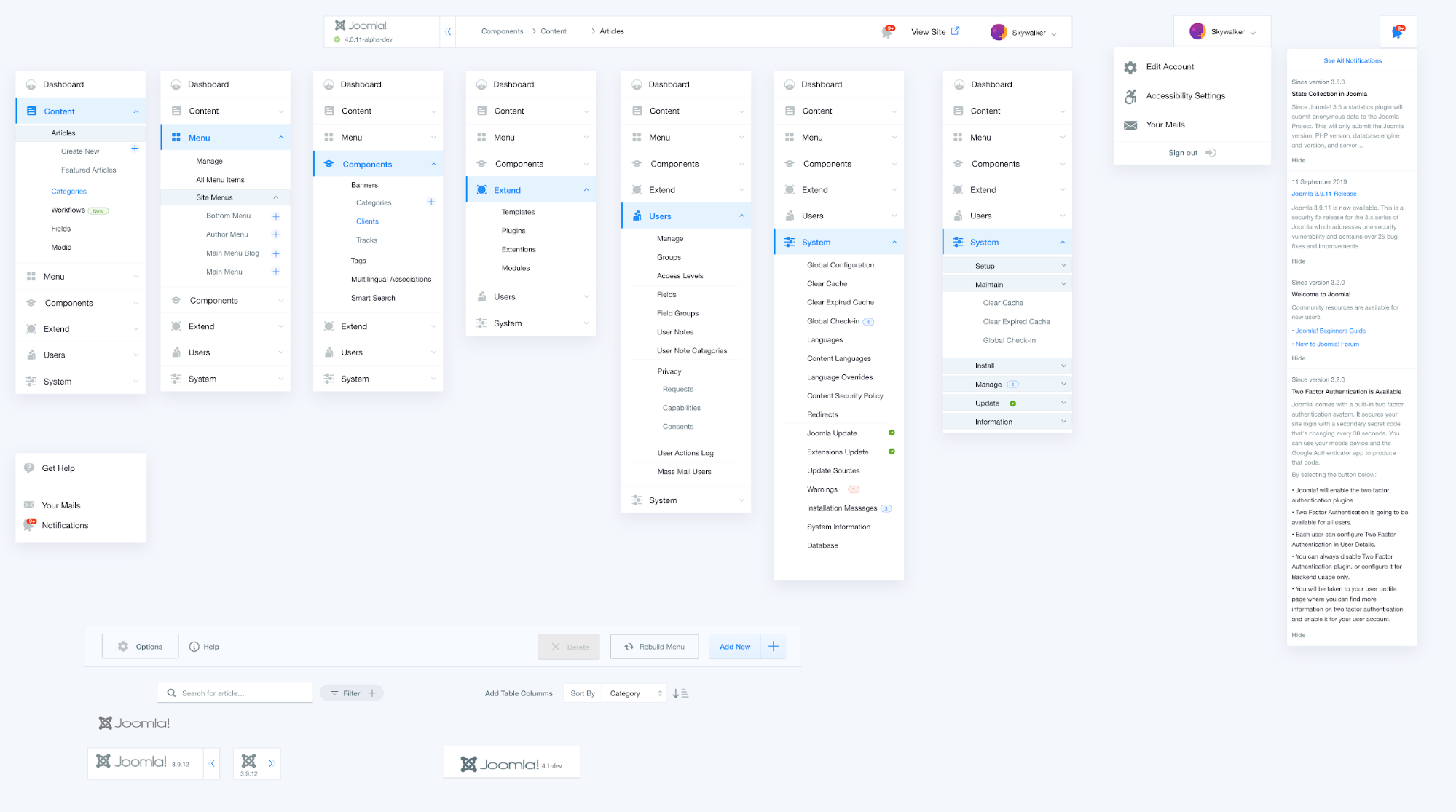
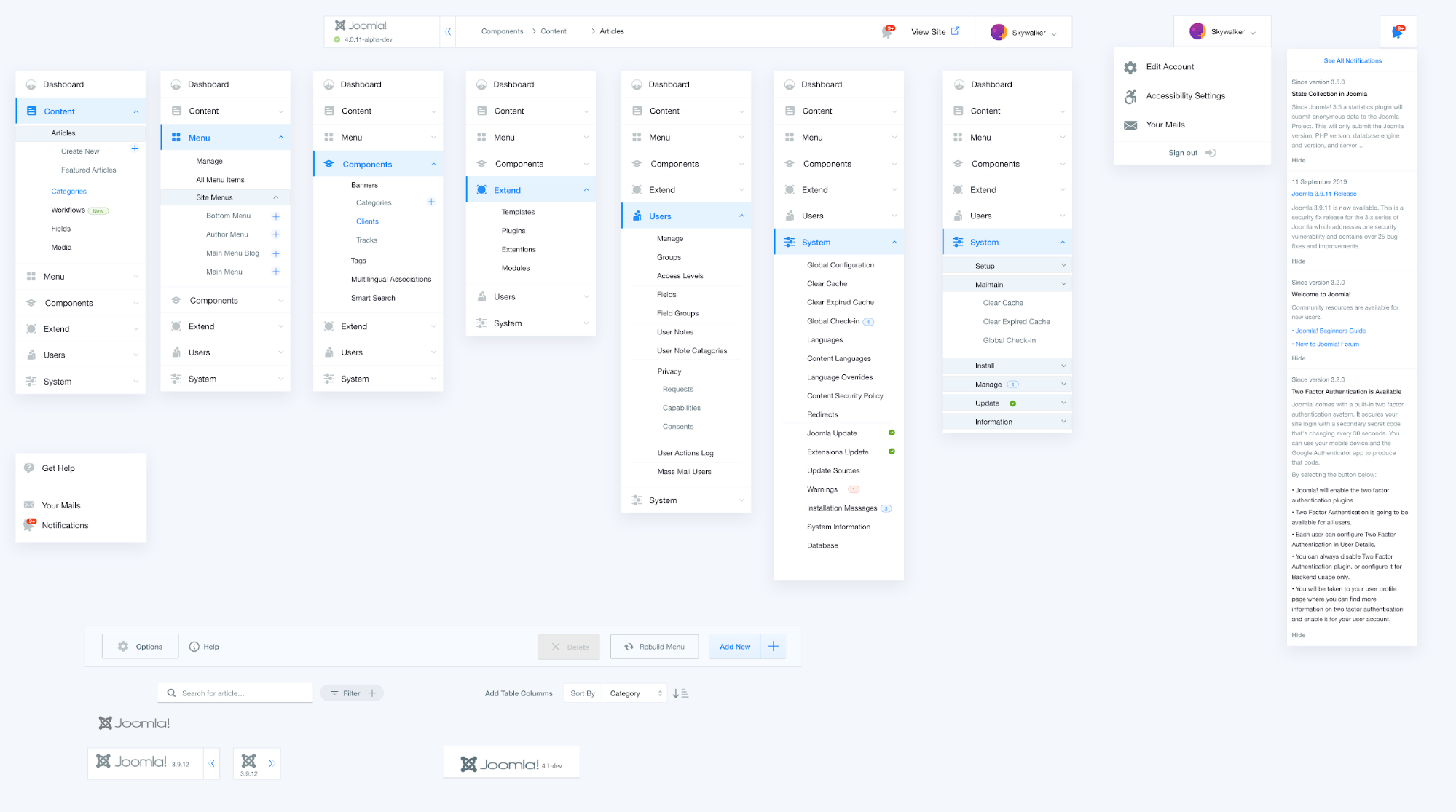
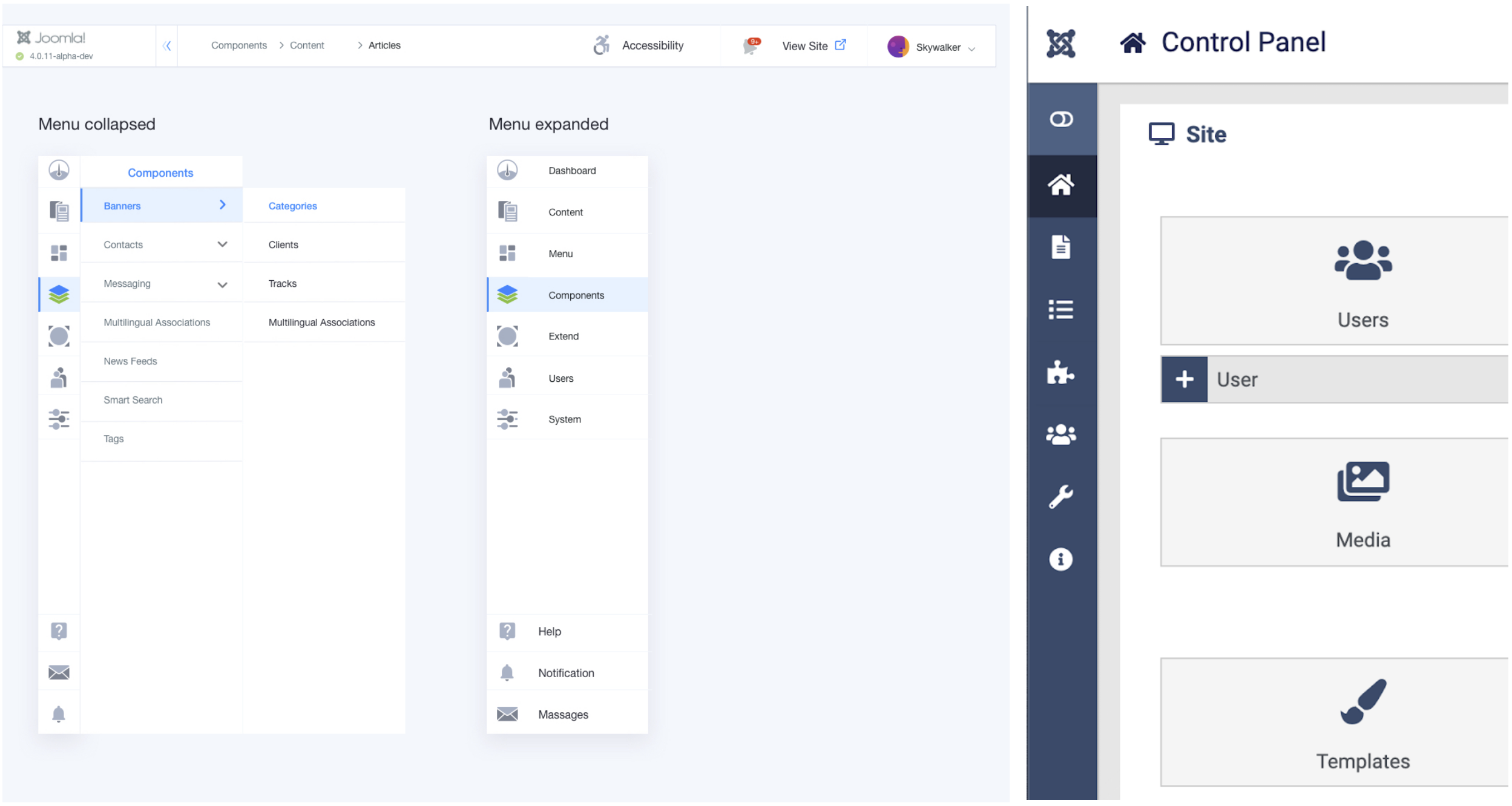
Nous avons introduit la conception compartimentée et réorganisé le panneau de navigation en fonction de leur priorité. L'architecture des informations du menu de navigation de la barre latérale gauche a été radicalement améliorée. Les extensions sont ajoutées à la barre de navigation car elle héberge de nombreuses fonctionnalités fréquemment utilisées telles que l'installation, les templates, les modules, les plugins, etc...
Le menu principal comprend les paramètres de Contenus, Menus, Composants, Utilisateurs, Extensions et Système sont situés dans le coin supérieur gauche. En bas à gauche, nous rassemblons une collection de ressources utiles et de messagerie privé. Dans la barre en haut à droite, nous avons mis les Accessibilité, Profil administrateur et Lien de site.

Notre objectif est de réduire considérablement les difficultés d'interaction. Nous avons étendu la zone de travail afin que vous puissiez vous concentrer davantage sur la tâche à accomplir. Même si vous souhaitez naviguer vers une section différente, vous n'avez pas besoin de quitter l'interface existante. La barre latérale gauche est considérablement améliorée pour la rendre plus accessible. Vous pouvez maintenant survoler n'importe quel élément, les paramètres associés seront développés et vous pourrez naviguer jusqu'à la zone souhaitée.
Navigation intérieure
Les onglets masquent le contenu, alors que notre objectif est de fournir des informations à l’avance. Nous avons essayé de réduire autant que possible la présence d'onglets dans la conception afin de permettre aux utilisateurs de naviguer facilement dans le contenu sans se perdre.

Selon RTL Designing, le point de focalisation d'un utilisateur commence dans l'angle supérieur gauche de la page et se termine dans l'angle inférieur droit. Le flux de travail du contenu interne a été conçu en conséquence. Nous avons également utilisé un seul bouton principal pour améliorer la concentration des utilisateurs sur chaque page intérieure.

Nous avons suivi le modèle F pour la navigation . Vous trouverez ci-dessous une comparaison avec le modèle précédent.
Avant :

Après :

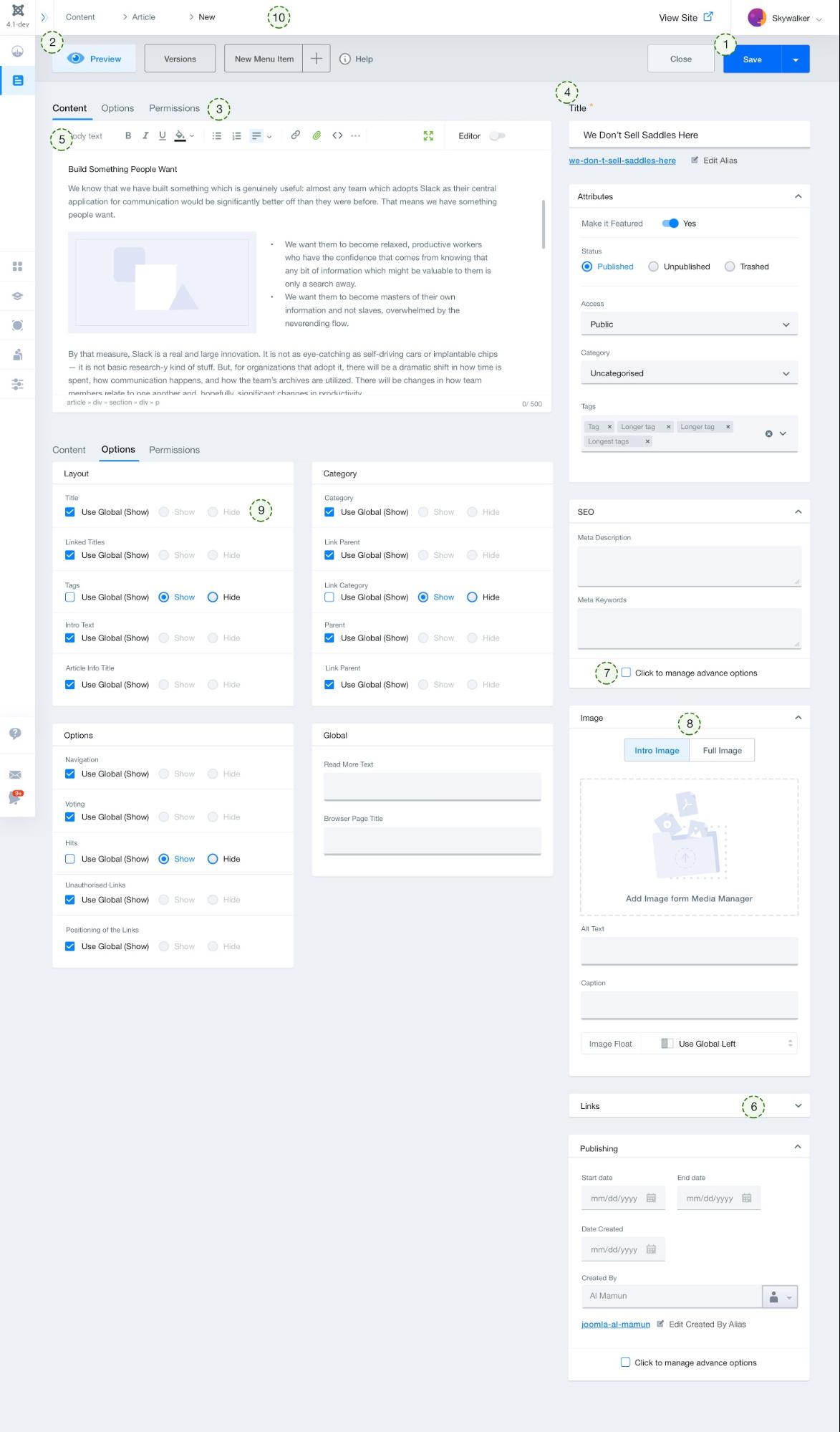
Vous trouverez ci-dessous une explication des principes de conception selon un ordre numérique.
Principes de conception :
- Nous avons pris en compte trois éléments lors de la conception du bouton principal.
- Nous avons placé le bouton principal dans le coin supérieur droit et l'avons distingué de tous les autres boutons. Cette interface utilisateur d'administration se compose d'un seul bouton principal, contrairement à la conception précédente.
- Nous avons supprimé les icônes inutiles telles que Enregistrer, car les icônes n'étant pas universelles, elles augmentent l'encombrement visuel.
- Au lieu de faire plusieurs actions liées à une action principale de base, nous avons tout fusionné en un seul bouton principal "Enregistrer". C'est ainsi que nous avons réduit la charge cognitive.
- Placez tous les boutons secondaires et tertiaires chronologiquement à gauche. Sauf pour "Fermer", car c'est plus pertinent pour l'action principale.
- Des onglets réduits car les onglets ont tendance à masquer des informations.
- Les informations à onglets sont apportées au début afin qu'elles soient toujours disponibles. Ils sont ajoutés à la barre latérale droite. Cette fonctionnalité comprend le référencement, les images, les liens et la publication.
- Éditeur : la plupart des options essentielles sont conservées sur la ligne de front, tandis que les options moins fréquemment utilisées sont masquées dans un menu à débordement. Pour que les utilisateurs ne soient pas submergés par trop de fonctions.
- Toutes les options de la barre latérale droite sont réductibles, de sorte que vous ne pouvez vous concentrer que sur les goûts actuels.
- Vous avez opté pour les options avancées car ce sont des fonctionnalités moins fréquemment utilisées par la plupart des utilisateurs.
- Nous avons fusionné plusieurs options différentes sous un même titre, telles que des images, pour une meilleure organisation. En outre, cela réduit la charge de mémoire.
- En utilisant efficacement les cases à cocher et les boutons radio, nous avons rendu toutes les informations visibles afin que le processus de prise de décision d'un utilisateur soit plus facile et plus rapide.
- Fil d'Ariane : Afin de comprendre facilement où vous vous trouvez dans le flux de travail, nous avons ajouté Breadcrumbs.
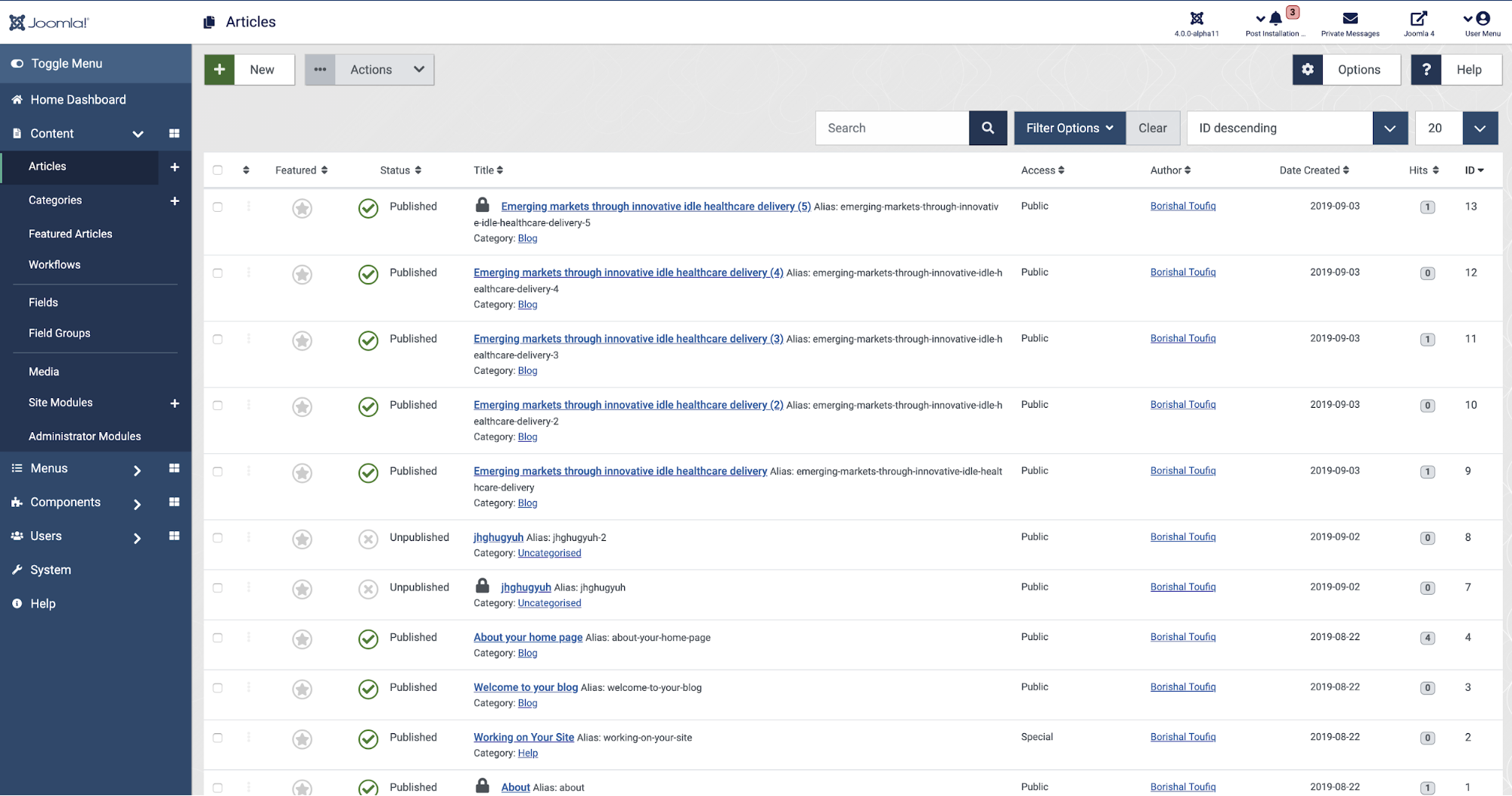
Gestionnaire des articles
Pour s'aligner sur le principe de conception, la page de liste a également été redessinée. Une conception de table efficace avec un objectif très spécifique, c'est-à-dire une information précise survolant le trajet naturel des yeux de l'utilisateur. Par conséquent, un utilisateur peut obtenir toutes les informations dont vous avez besoin et accéder à des articles individuels sans être submergé par les informations.
Nous avons introduit le débordement de texte comme le titre de l'article. En outre, il est plus facile de sélectionner un seul article en survolant une fiche article en particulier. Nous avons distingué chaque article en maintenant l’uniformité générale. Vous trouverez ci-dessous une comparaison avec la conception précédente.
Avant :

Après :

Vous trouverez ci-dessous une explication des principes de conception selon un ordre numérique.
Principes de conception
- Nous avons compartimenté chaque article afin de pouvoir les différencier visuellement, tout en gardant un aspect uniforme et facile à parcourir.
- Nous avons réduit la redondance des fonctionnalités en supprimant toutes les fonctionnalités de la section de liste disponibles dans la sélection par lot.
- Tri : Le tri était difficile car il y avait un ordre chronologique répétitif. Au lieu de parcourir la liste, il vous suffit maintenant de cliquer sur un bouton pour trier comme vous le souhaitez.
- Recherche et filtrage : nous avons repositionné la barre de saisie dans le coin supérieur droit afin qu'elle soit facilement accessible (en suivant l'approche naturelle). La recherche et le filtrage fonctionnent maintenant simultanément dans tous les résultats de la recherche, alors qu’avant, le filtrage n’était applicable que pour la partie visible du tableau.
- En considérant le nouveau flux de travail sous Contenu, nous avons repensé une option Statut plus accessible via une liste déroulante sans modifier le flux de travail Statut principal.
- Pagination : réarrangez la pagination au bas du tableau rendant toutes les pages accessibles par sélection plutôt que par liste déroulante. Nous avons également donné la liberté de choisir le nombre de pages à afficher dans une seule vue et rendu les informations visibles sur le nombre de pages disponibles.
- Options : Nous avons placé tout le menu des options sous le bouton Option. Pour que vous n'ayez pas à aller sur une autre page et sélectionnez l'onglet spécifique pour effectuer une action. (À mettre en œuvre).
- Action rapide : Une action rapide a été ajoutée à chaque élément de la liste pour qu'il ne soit pas obligé d'accéder au menu Actions pour chaque élément sélectionné. (À mettre en œuvre)
Accessibilité
La conception de l'interface utilisateur administrative est centrée sur l'accessibilité. Il a la plus grande importance. Nous avons essayé d'implémenter chaque liste de contrôle d'accessibilité WCAG 2.1 dans notre conception.
Les niveaux AA de WCAG 2.1 requièrent un rapport de contraste d'au moins 4,5:1 pour le texte normal et de 3:1 pour le texte de grande taille, ainsi qu'un rapport de contraste d'au moins 3:1 pour les composants graphiques et d'interface utilisateur (tels que les bordures de saisie de formulaire). Le niveau AAA requiert un rapport de contraste d'au moins 7:1 pour le texte normal et de 4,5:1 pour le texte de grande taille.
Le texte large est défini à 14 points (généralement 18,66 pixels) et gras ou plus grand, ou 18 points (généralement 24 pixels) ou plus.

Puisque nous avons accordé la plus grande importance à l'accessibilité, nous avons assigné un menu complet pour Accessibilité sur la barre supérieure. De là où vous pouvez personnaliser vos besoins en matière d’accessibilité à votre convenance. Les fonctionnalités répertoriées ci-dessous sont ajoutées au menu Accessibilité.
- Mise à l'échelle du contenu
- Désactiver le mouvement
- Gros Curseur
- Pointeur de souris surligneur
- Échelle de contraste accrue
- Loupe
- Mode sombre (sera mis en œuvre ultérieurement)

Nous n'avons pas encore tout mis en œuvre sur la liste de contrôle d'un point de vue graphique. Ils sont mis en œuvre. La conception est mise en œuvre sur la base des quatre principes suivants.
- Principe 1 : perceptible
- Principe 2 : utilisable
- Principe 3 : compréhensible
- Principe 4 : Robuste
Les principes AA définis, seront certainement mis en œuvre, alors que nous allons essayer de mettre en œuvre le reste. Vous trouverez ci-dessous la liste de contrôle que nous allons développer.
- Principe 1 : perceptible - Les composants de l'information et de l'interface utilisateur doivent être présentés aux utilisateurs de manière perceptible.
- Directive 1.1 Alternatives textuelles : Fournissez des alternatives textuelles pour tout contenu non textuel afin qu'il puisse être modifié en d'autres formes dont les utilisateurs ont besoin, telles que les gros caractères, le braille, les paroles, les symboles ou un langage plus simple.
- 1.1.1 Contenu non textuel. Tout contenu non textuel présenté à l'utilisateur a une alternative textuelle qui remplit le même objectif. (Niveau A)
- Directive 1.2 Supports temporels : proposer des solutions de remplacement pour les supports temporels.
- 1.2.1 Audio uniquement et Vidéo uniquement (préenregistré). Pour les supports préenregistrés uniquement audio ou vidéo, une alternative fournit des informations équivalentes. (Niveau A)
- 1.2.2 Sous-titres (préenregistrés). Des sous-titres sont fournis pour tout le contenu audio pré-enregistré dans un support synchronisé. (Niveau A)
- 1.2.3 Description audio ou média alternatif (préenregistré). Une alternative pour le média temporel ou la description audio du contenu vidéo préenregistré est fournie pour le média synchronisé. (Niveau A)
- 1.2.4 Légendes (en direct). Des sous-titres sont fournis pour tout contenu audio en direct sur un support synchronisé. (Niveau AA)
- 1.2.5 Description audio (préenregistrée). Une description audio est fournie pour tout contenu vidéo préenregistré sur un support synchronisé. (Niveau AA)
- Directive 1.3 Adaptable: créez un contenu pouvant être présenté de différentes manières (par exemple, une présentation plus simple) sans perdre d'informations ou de structure.
- 1.3.1 Informations et relations. Les informations, la structure et les relations véhiculées par la présentation peuvent être déterminées par programme ou sont disponibles sous forme de texte. (Niveau A)
- 1.3.2 Séquence significative. Lorsque la séquence dans laquelle le contenu est présenté affecte sa signification, une séquence de lecture correcte peut être déterminée par programme. (Niveau A)
- 1.3.3 Caractéristiques sensorielles. Les instructions fournies pour comprendre et utiliser le contenu ne reposent pas uniquement sur les caractéristiques sensorielles de composants tels que la forme, la taille, l'emplacement visuel, l'orientation ou le son. (Niveau A)
- 1.3.4 Orientation. Le contenu ne limite pas son affichage et son fonctionnement à une seule orientation d'affichage, telle que portrait ou paysage. (Niveau AA) WCAG 2.1*
- 1.3.5 Identifier le but de la saisie. La fonction de chaque champ de saisie qui collecte des informations sur l'utilisateur peut être déterminée par programme lorsque le champ remplit un objectif commun. (Niveau AA) WCAG 2.1*
- Directive 1.4 Distinguable : permettre aux utilisateurs de voir et d'entendre le contenu plus facilement, notamment en séparant le premier plan de l'arrière-plan.
- 1.4.1 Utilisation de la couleur. La couleur n'est pas le seul moyen visuel de transmettre des informations, d'indiquer une action, de susciter une réponse ou de distinguer un élément visuel. (Niveau A)
- 1.4.2 Contrôle audio. Si un fichier audio est lu automatiquement pendant plus de 3 secondes, un mécanisme est disponible pour suspendre ou arrêter l'audio ou un mécanisme pour contrôler le volume audio indépendamment du niveau de volume global du système. (Niveau A)
- 1.4.3 Contraste (minimum). La présentation visuelle du texte et des images de texte présente un rapport de contraste d'au moins 4,5:1, avec un rapport de 3:1 pour le texte à grande échelle. (Niveau AA)
- 1.4.4 Redimensionner le texte. Le texte peut être redimensionné sans technologie d'assistance jusqu'à 200% sans perte de contenu ou de fonctionnalité. (Niveau AA)
- 1.4.5 Images de texte. Si les technologies utilisées peuvent réaliser la présentation visuelle, le texte est utilisé pour transmettre des informations plutôt que des images de texte. (Niveau AA)
- 1.4.10 Redistribution. Le contenu peut être rediffusé sans perte d'informations ou de fonctionnalités, et sans nécessiter de défilement dans deux dimensions. (Niveau AA) WCAG 2.1*
- 1.4.11 Contraste sans texte. Les parties des objets graphiques nécessaires à la compréhension du contenu, ainsi que les informations visuelles nécessaires à l'identification des composants et des états de l'interface utilisateur, présentent un rapport de contraste d'au moins 3:1 par rapport aux couleurs adjacentes. (Niveau AA) WCAG 2.1*
- 1.4.12 Espacement des textes. Aucune perte de contenu ou de fonctionnalité ne se produit lorsque les utilisateurs modifient l'espacement des lettres, des mots et des paragraphes, ainsi que la hauteur des lignes. (Niveau AA) WCAG 2.1*
- 1.4.13 Contenu en survol ou en focus. Lorsque des actions de survol ou de focus font en sorte que du contenu supplémentaire soit visible et masqué, le contenu supplémentaire est licenciable, survolable et persistant. (Niveau AA) WCAG 2.1*
- Principe 2 : Exploitable - Les composants de l'interface utilisateur et la navigation doivent être utilisables.
- Directive 2.1 Accès au clavier : Rendre toutes les fonctionnalités disponibles à partir d’un clavier.
- 2.1.1 Clavier. Toutes les fonctionnalités du contenu peuvent être utilisées via une interface clavier sans nécessiter de minutage spécifique pour les frappes individuelles. (Niveau A)
- 2.1.2 Pas de piège à clavier. Si le focus clavier peut être déplacé vers un composant à l'aide d'une interface clavier, il peut être déplacé du composant en utilisant uniquement une interface clavier et, s'il nécessite davantage que des touches de flèche ou de tabulation non modifiées ou d'autres méthodes de sortie standard, l'utilisateur est conseillé de la méthode pour déplacer le focus. (Niveau A)
- 2.1.4 Raccourcis clavier. Si un raccourci clavier est implémenté en utilisant uniquement des lettres, des signes de ponctuation, des chiffres ou des symboles, il peut être désactivé, remappé ou activé uniquement dans le focus. (Niveau A) WCAG 2.1*
- Directive 2.2 Durée suffisante : Donnez aux utilisateurs le temps nécessaire pour lire et utiliser le contenu.
- 2.2.1 Synchronisation réglable. Pour chaque limite de temps définie par le contenu, l'utilisateur peut désactiver, ajuster ou étendre la limite. (Niveau A)
- 2.2.2 Pause, Stop, Hide. Pour déplacer, faire clignoter, faire défiler ou mettre à jour automatiquement des informations, l'utilisateur peut les suspendre, les arrêter ou les masquer, ou contrôler la fréquence de mise à jour. (Niveau A)
- Directive 2.3 Crises convulsives et réactions physiques : Ne pas concevoir le contenu d'une manière connue pour provoquer des convulsions ou des réactions physiques.
- 2.3.1 Trois clignotements ou en dessous du seuil. Le contenu ne contient rien qui clignote plus de trois fois par seconde ou le flash est en dessous des seuils de flash général et de flash rouge. (Niveau A)
- Directive 2.4 Navigable : Fournissez des moyens d’aider les utilisateurs à naviguer, à trouver du contenu et à déterminer où ils se trouvent.
- 2.4.1 Blocs de contournement. Un mécanisme est disponible pour contourner les blocs de contenu répétés sur plusieurs pages Web. (Niveau A) N/A pour les documents et logiciels non Web.
- 2.4.2 Page intitulée. Les pages Web, les documents non Web et les logiciels ont des titres décrivant le sujet ou l’objet. (Niveau A)
- 2.4.3 Ordre de mise au point. Si le contenu peut être parcouru de manière séquentielle et que les séquences de navigation affectent le sens ou le fonctionnement, les composants focalisables reçoivent le focus dans un ordre préservant le sens et l'opérabilité. (Niveau A)
- 2.4.4 Objet du lien (dans le contexte). Le but de chaque lien peut être déterminé à partir du texte du lien seul ou à partir du texte du lien avec son contexte de lien déterminé par programme. (Niveau A)
- 2.4.5 Plusieurs façons. Plusieurs méthodes sont disponibles pour localiser une page Web dans un ensemble de pages Web, sauf si la page Web est le résultat d'un processus ou en constitue une étape. (Niveau AA) N/A pour les documents et logiciels non Web.
- 2.4.6 En-têtes et étiquettes. Les en-têtes et les étiquettes décrivent le sujet ou l'objectif. (Niveau AA)
- 2.4.7 Mise au point visible. Toute interface utilisateur pouvant être utilisée avec un clavier possède un mode de fonctionnement dans lequel l'indicateur de focus du clavier est visible. (Niveau AA)
- Directive 2.5 Modalités d'entrée : facilitez l'utilisation de la fonctionnalité par les utilisateurs via diverses entrées autres que celles du clavier.
- 2.5.1 Gestes du pointeur. Toutes les fonctionnalités qui utilisent des gestes multipoints ou basés sur un chemin pour une opération peuvent être utilisées avec un seul pointeur sans geste basé sur un chemin. (Niveau A) WCAG 2.1*
- 2.5.2 Annulation du pointeur. Pour les fonctionnalités pouvant être exploitées à l'aide d'un seul pointeur, la fonction est complétée avec l'événement haut avec une capacité à annuler, annuler ou annuler le résultat. (Niveau A) WCAG 2.1*
- 2.5.3 Libellé dans Nom. Pour les composants d'interface utilisateur avec des étiquettes qui incluent du texte ou des images de texte, le nom accessible contient le texte présenté de manière visuelle. (Niveau A) WCAG 2.1*
- 2.5.4 Actionnement de mouvement. Les fonctionnalités pouvant être activées par le mouvement peuvent également l'être par les composants de l'interface utilisateur, et le déclencheur de mouvement peut être désactivé. (Niveau A) WCAG 2.1*
- Principe 3 : compréhensible - Les informations et le fonctionnement de l'interface utilisateur doivent être compréhensibles.
- Directive 3.1 Lisible : Rendre le contenu lisible et compréhensible.
- 3.1.1 Langue de la page. Le langage humain par défaut des pages Web, des documents autres que Web, ou des logiciels peut être déterminé par programme. (Niveau A)
- 3.1.2 Langue des pièces. Le langage humain de chaque passage ou phrase du contenu peut être déterminé par programme. (Niveau AA)
- Directive 3.2 Prévisible : faire en sorte que le contenu apparaisse et fonctionne de manière prévisible.
- 3.2.1 Mise au point. Lorsqu'un composant reçoit le focus, il ne déclenche pas de changement de contexte. (Niveau A)
- 3.2.2 Sur entrée. La modification du paramètre d'un composant d'interface utilisateur ne provoque pas automatiquement un changement de contexte, sauf si l'utilisateur en a été informé avant d'utiliser le composant. (Niveau A)
- 3.2.3 Navigation cohérente. Les mécanismes de navigation répétés sur plusieurs pages Web dans un ensemble de pages Web ont lieu dans le même ordre relatif chaque fois qu'ils sont répétés, à moins qu'un changement ne soit initié par l'utilisateur. (Niveau AA) N / A pour les documents et logiciels non Web.
- 3.2.4 Identification cohérente. Les composants ayant les mêmes fonctionnalités dans un ensemble de pages Web sont identifiés de manière cohérente. (Niveau AA) N/A pour les documents et logiciels non Web.
- Directive 3.3 Assistance à la saisie : aider les utilisateurs à éviter et à corriger les erreurs.
- 3.3.1 Identification d'erreur. Si une erreur de saisie est automatiquement détectée, l'élément en erreur est identifié et l'erreur est décrite à l'utilisateur dans un texte. (Niveau A)
- 3.3.2 Étiquettes ou instructions. Des étiquettes ou des instructions sont fournies lorsque le contenu nécessite une entrée de l'utilisateur. (Niveau A)
- 3.3.3 Suggestion d'erreur. Si une erreur de saisie est automatiquement détectée et que des suggestions de correction sont connues, les suggestions sont alors fournies à l'utilisateur, sauf si cela risque de compromettre la sécurité ou la finalité du contenu. (Niveau AA)
- 3.3.4 Prévention des erreurs (juridique, financière, données). Pour les contenus entraînant des engagements juridiques ou des transactions financières pour l'utilisateur, modifiant ou supprimant des données contrôlables par l'utilisateur dans des systèmes de stockage de données, ou soumettant des réponses de test utilisateur, l'utilisateur peut annuler, corriger ou confirmer l'action. (Niveau AA)
- Principe 4 : Robuste - Le contenu doit être suffisamment robuste pour pouvoir être interprété de manière fiable par un grand nombre d'agents utilisateurs, y compris les technologies d'assistance.
- Directive 4.1 Compatible : Maximiser la compatibilité avec les agents utilisateurs actuels et futurs, y compris les technologies d'assistance.
- 4.1.1 Analyse. Dans le contenu implémenté à l'aide de langages de balisage, les éléments ont des balises de début et de fin complètes, les éléments sont imbriqués conformément à leurs spécifications, les éléments ne contiennent pas d'attributs en double et tous les ID sont uniques, sauf lorsque les spécifications autorisent ces fonctionnalités. (Niveau A)
- 4.1.2 Nom, rôle, valeur. Pour tous les composants de l'interface utilisateur (y compris, sans toutefois s'y limiter : éléments de formulaire, liens et composants générés par des scripts), le nom et le rôle peuvent être déterminés par programme. les états, propriétés et valeurs pouvant être définis par l'utilisateur peuvent être définis par programme; et la notification des modifications apportées à ces éléments est disponible pour les agents utilisateurs, y compris les technologies d'assistance. (Niveau A)
- 4.1.3 Messages d'état. Dans le contenu mis en œuvre à l'aide de langages de balisage, les messages d'état peuvent être déterminés par programme via des rôles ou des propriétés, de sorte que les messages puissent être présentés par des technologies d'assistance sans recevoir le focus. (Niveau AA) WCAG 2.1*
- 4.1.4 Technologies supportées par l'accessibilité uniquement. Utilisez les technologies prises en charge par l'accessibilité. Toute information ou fonctionnalité implémentée dans des technologies ne prenant pas en charge l'accessibilité doit également être disponible via des technologies prenant en charge l'accessibilité.
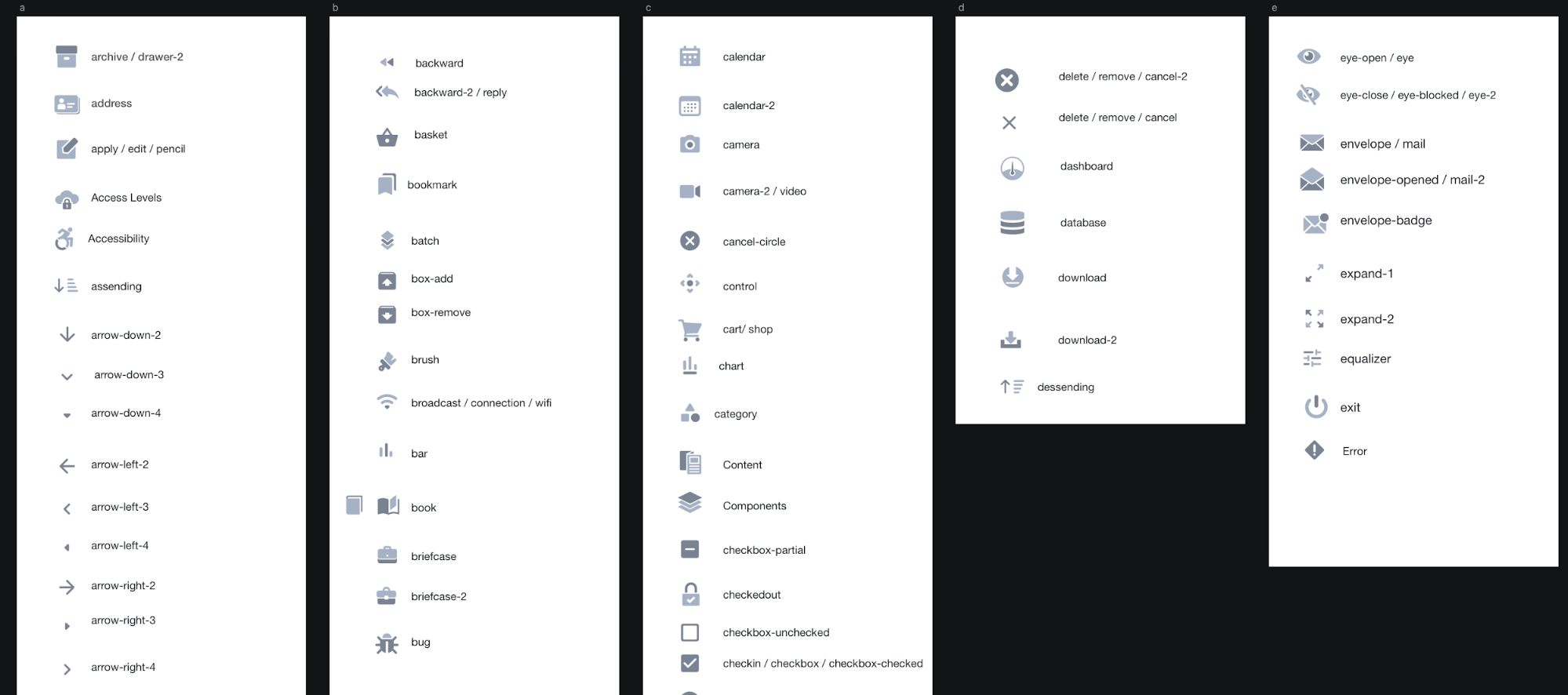
Icône sur mesure

Pour transmettre la personnalité de la marque, de bonnes icônes sont obligatoires. Il est absolument nécessaire de créer une icône attrayante visuellement pour l’attractivité esthétique du design. Au lieu d'utiliser la version gratuite gonflée de FontAwesom. Nous avons essayé d'éliminer la charge de mémoire et de concevoir des icônes correspondant à la voix de notre conception. Nous avons créé une nouvelle bibliothèque de polices d'icônes pour le modèle d'interface utilisateur d'administration. Le Joomla Iconfont se compose de 426 icônes vectorielles infiniment extensibles absolument libre d'utiliser. Nous continuerons à ajouter d'autres icônes si nécessaire. C'est le repo GitHub pour la bibliothèque Iconfont de Joomla.
Menu
La page intérieure des éléments de menu est conçue selon les mêmes principes que les pages de liste. Cependant, il existe quelques modifications intéressantes. Vous trouverez ci-dessous une explication des principes de conception selon un ordre numérique.

Principes de conception
- Ajouter un nouveau menu : Nous avons introduit une nouvelle méthode révolutionnaire pour ajouter un nouvel élément de menu sans avoir à quitter la page de liste (sera implémentée).
- Auparavant, le menu du site et le menu de l'administrateur se trouvaient à des emplacements différents mais partageant des fonctionnalités similaires. Les deux sont placés tous ensemble dans la page de liste de menu interne.
- Module de liaison : nous avons résolu quelques problèmes avec le bouton Module lié, tels que la visibilité et la possibilité de survol. Par conséquent, nous avons amélioré la trouvabilité en la faisant figurer sur la liste des tables (à mettre en œuvre)
- Pour prévisualiser rapidement le menu de tous les éléments de menu affectés à un menu particulier, nous avons ajouté un bouton d’affichage rapide au lieu de rediriger les utilisateurs vers une autre page.
Processus de création de menu
Le processus de création de menu a également été radicalement amélioré. Vous trouverez ci-dessous une explication des principes de conception selon un ordre numérique.

- Nous avons simplifié le processus de sélection du type d'élément de menu en introduisant un menu déroulant au lieu de barres contextuelles. Ce faisant, nous avons considérablement réduit les difficultés d’interaction.
- Les informations à onglets sont apportées au début afin qu'elles soient toujours disponibles. Ils sont ajoutés à la barre latérale droite. Cette fonctionnalité comprend la planification, les options de lien, la sélection de menus et d'autres options toujours visibles pour votre commodité. Comme ils sont réductibles, vous pouvez y accéder à tout moment.
Module
La section Modules était incluse dans la section Contenus de la conception précédente. Étant donné que le contenu lui-même est un composant, nous l'avons déplacé dans une zone pertinente située dans la section Extensions.
Avant :

Après :

Nous avons créé un processus de sélection de module transparent avec recherche intégrée. Tous les modules sont répertoriés dans une fenêtre contextuelle afin que les utilisateurs n'aient pas besoin de quitter la page en cours.
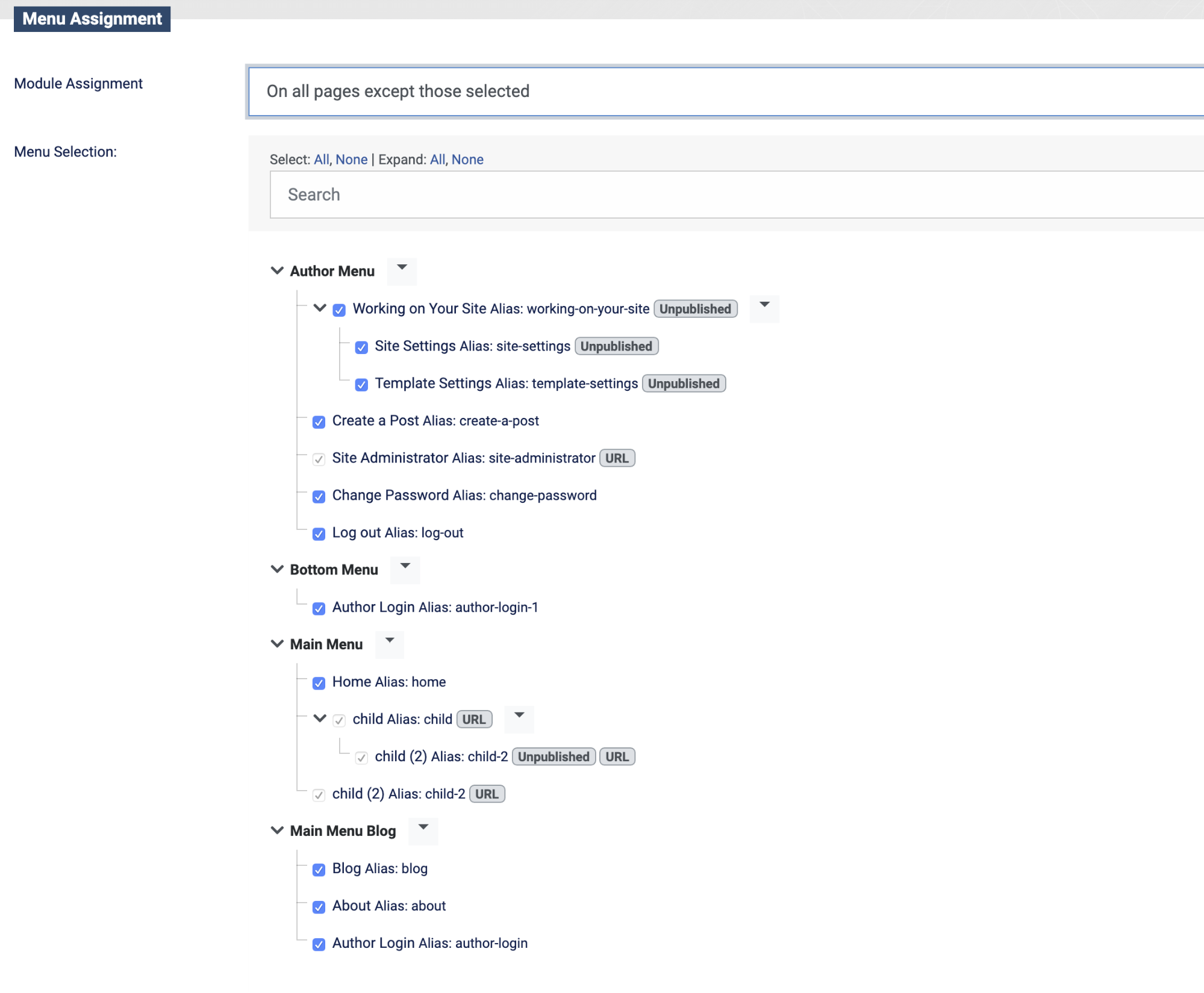
Affectation de module
Nous avons repensé le processus d’affectation des modules pour le rendre plus facile en créant une structure d’arbre appropriée avec des modules.
Avant :

Après :

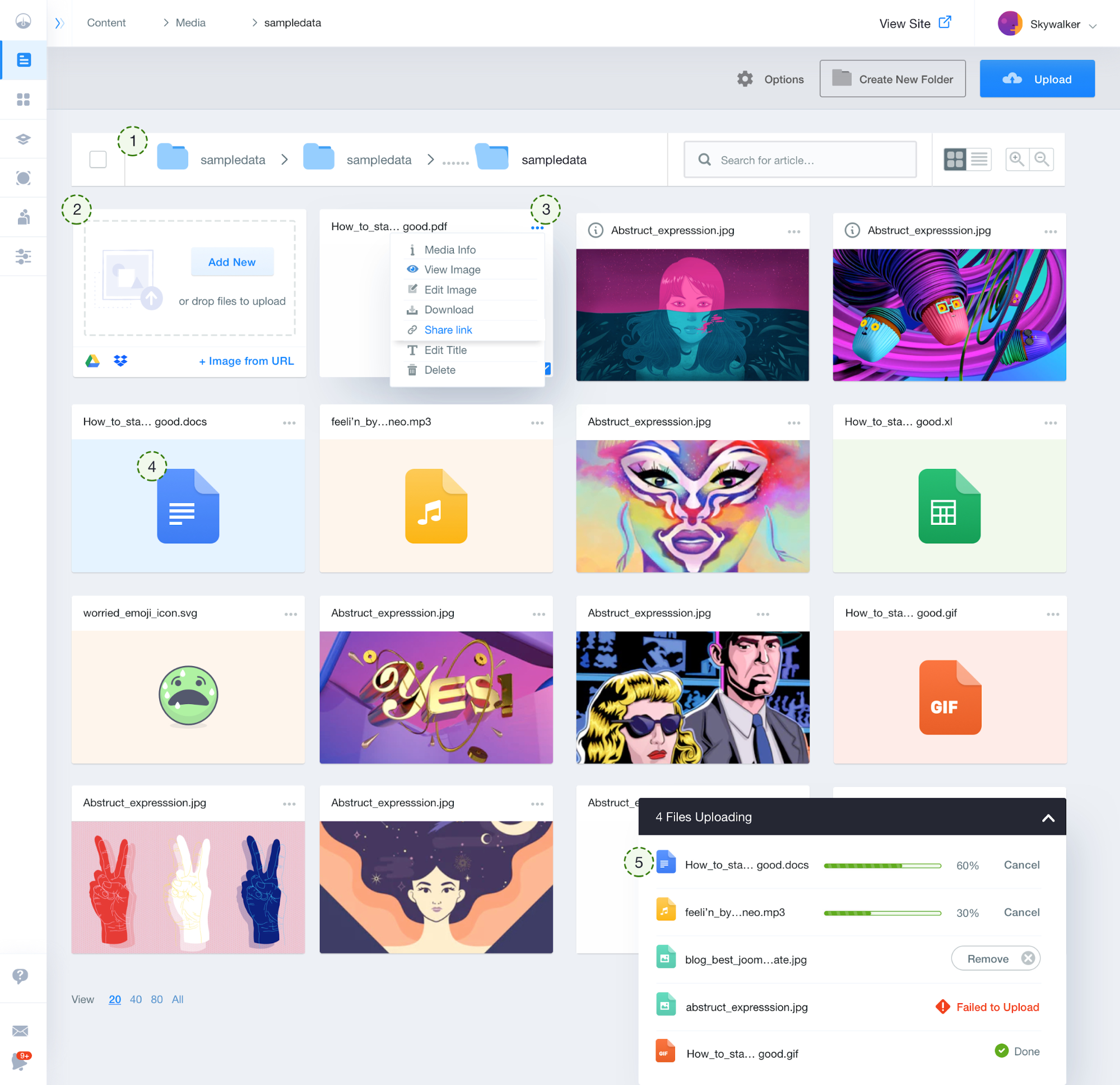
Médias
Avant :

Après :

- Nous avons introduit une arborescence de répertoires appropriée afin que les utilisateurs sachent où se trouve un fichier particulier lorsqu'ils en utilisent un.
- Une option de téléchargement avancée est introduite où les utilisateurs peuvent utiliser le système de glisser-déposer pour le téléchargement de fichiers ou utiliser une URL ou simplement ajouter un fichier directement à partir du cloud (sera implémenté ultérieurment).
- Pour une action rapide et des informations sur les médias, nous avons introduit un menu de points de suspension pour chaque fichier multimédia.
- Nous avons spécifié une icône désignée pour chaque type de fichier (docs, mp3, SVG, etc.) afin que vous puissiez reconnaître rapidement un type de fichier simplement en regardant les icônes.
- Nous avons ajouté un module réductible pour montrer aux utilisateurs la progression du téléchargement de fichiers de manière visuelle. Cela donne l'état d'avancement aux utilisateurs, alors qu'avant il n'y avait aucun moyen de voir les états. Nous avons également introduit des informations exploitables et des contrôles tels que Annuler et Supprimer.
Templates
Le gestionnaire de Template est placé sous Extensions alors qu'il était auparavant placé dans Système. Cela facilite beaucoup le processus d'installation du modèle. Vous trouverez ci-dessous une explication des principes de conception selon un ordre numérique.
Avant :

Après :

- Ajouter un nouveau template : Nous avons introduit une nouvelle méthode révolutionnaire pour installer un nouveau modèle sans avoir à quitter la page existante.
- Pour visualiser, identifier et sélectionner un template plus facilement parmi la collection de template, nous avons introduit un système de vue en grille.
- Redistribuez les informations de sorte qu'un utilisateur n'ait pas besoin de parcourir la documentation, la prévisualisation de template et d'autres informations relatives aux template. Comme ils sont soigneusement intégrés à la vue template.
- Rendre les actions connexes visibles sur le template par défaut.
- Placé un bouton commun pour rendre tout un template par défaut en un seul clic.
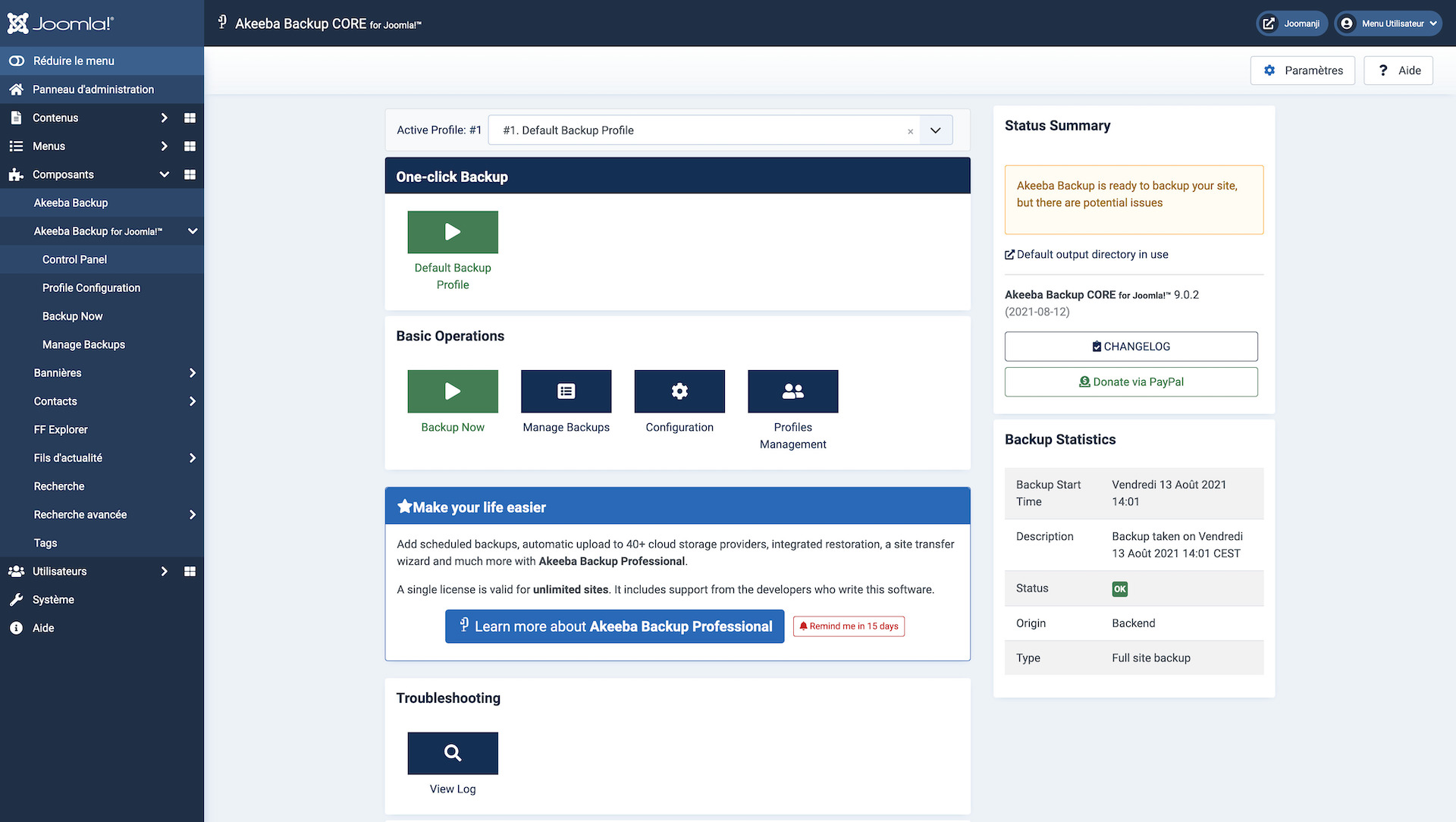
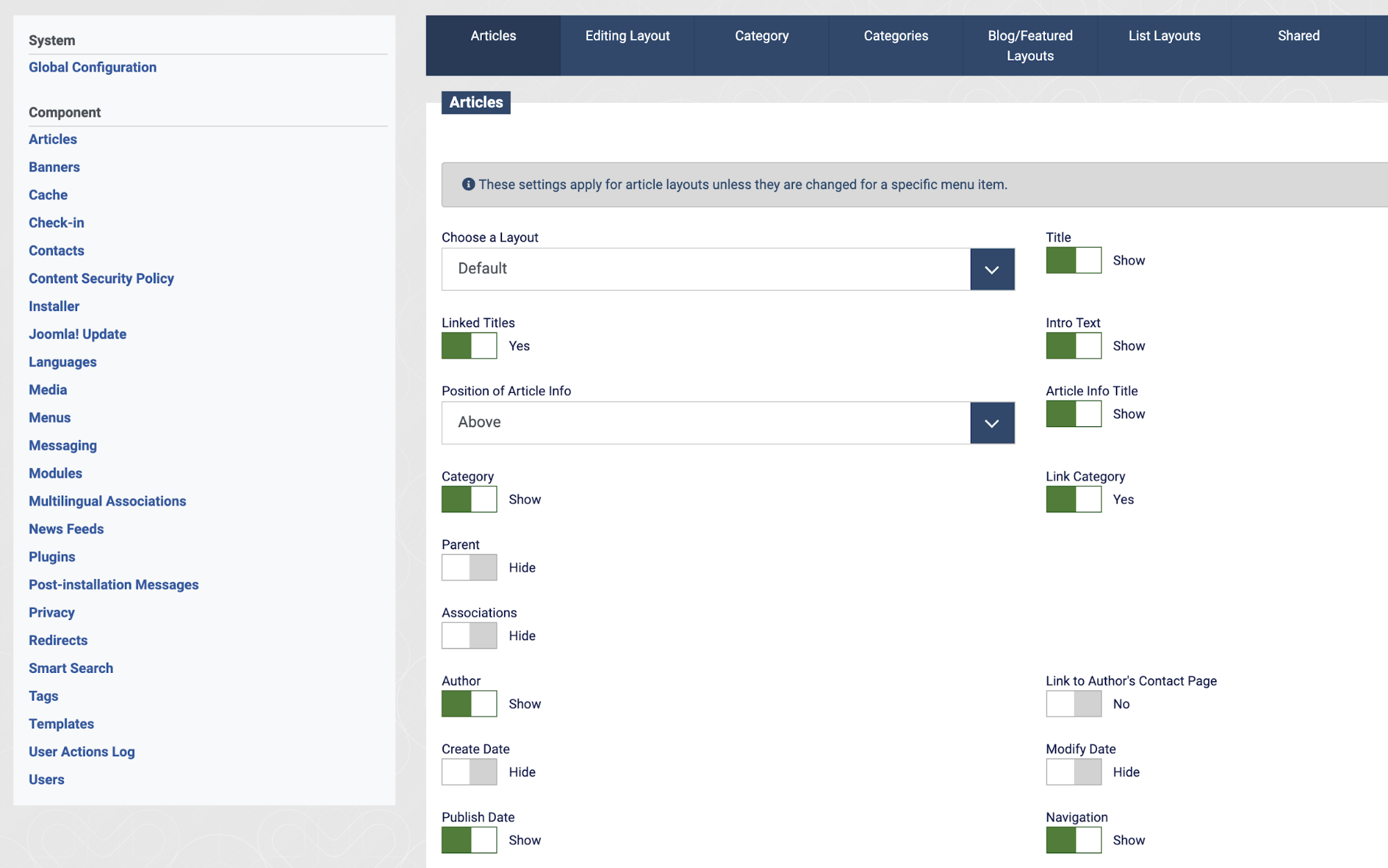
Système
Au lieu d'utiliser un tableau de bord pour toutes les fonctionnalités du système, nous avons introduit un menu intégré pour le système afin que les fonctionnalités du système soient toujours accessibles.

Après :

Configuration globale
- Nous avons suivi une approche centrée sur l'utilisateur tout en introduisant la barre latérale.
- Nous avons réorganisé l'architecture de l'information pour améliorer la facilité de recherche et la facilité d'utilisation.
- Nous avons correctement utilisé le concept de menu déroulant et de boutons radio. Et divisé des informations importantes en morceaux.
Installation de Joomla!

Nous avons inversé le processus d'installation en apportant le message d'avertissement au début de l'installation de Joomla. Cela devient gênant si les utilisateurs sont informés, après l'installation, qu'il doit corriger ces avertissements afin de pouvoir exécuter correctement le site.
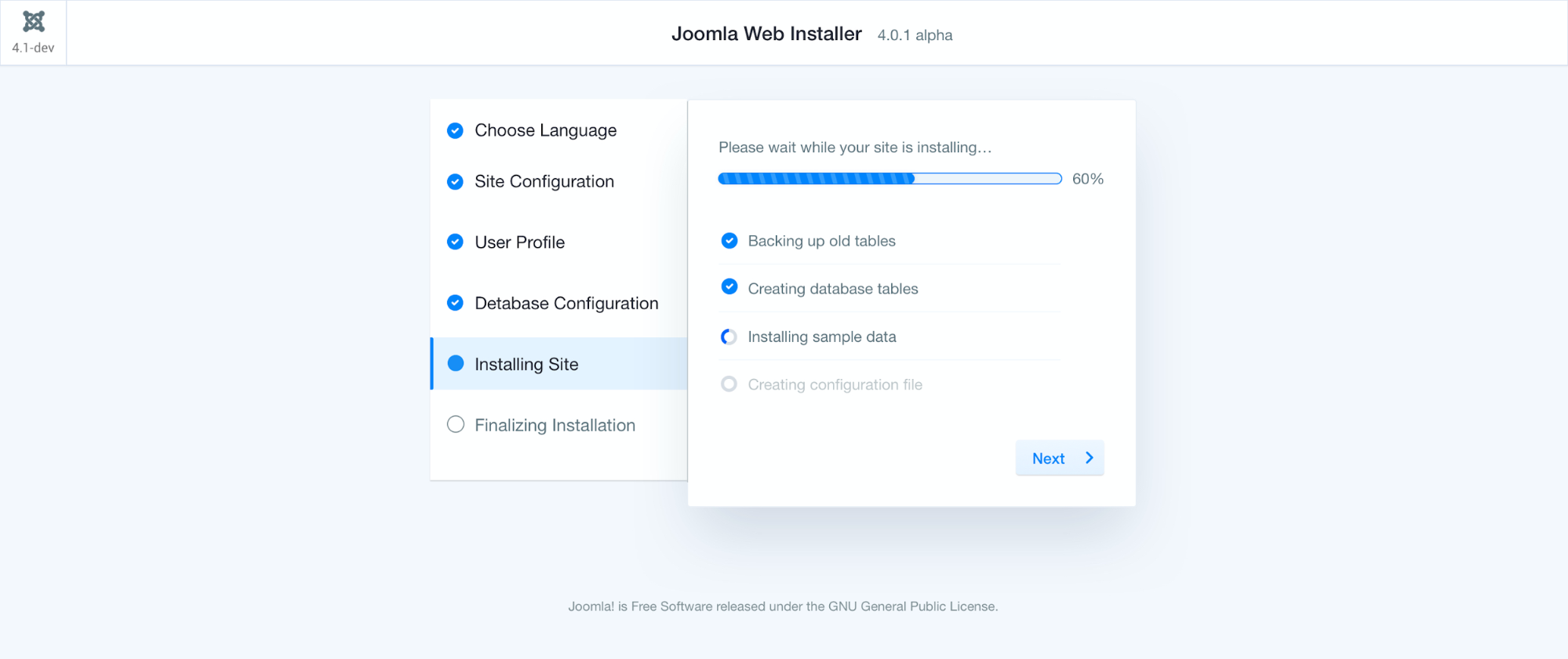
Installation progressive
Nous avons introduit un tout nouveau système dans le processus d'installation et l'appelons Progressive Disclosure afin que vous ne soyez pas submergé par les champs de formulaire. Nous avons divisé l'ensemble du processus d'installation en 5 étapes consécutives.

Nous avons utilisé toutes les meilleures pratiques UX pour concevoir les champs de formulaire, tels que le titre en haut des champs de formulaire, un exemple de texte dans l'espace réservé et des instructions en bas pour que les utilisateurs puissent remplir le formulaire plus rapidement.

Pour prévenir les erreurs, nous avons ajouté des éléments tels que le mot de passe et l'indicateur de mot de passe en tant que type d'utilisateur.

Nous avons ajouté une barre de progression contenant des informations pertinentes dans le processus d’installation, afin que les utilisateurs puissent connaître leur statut.

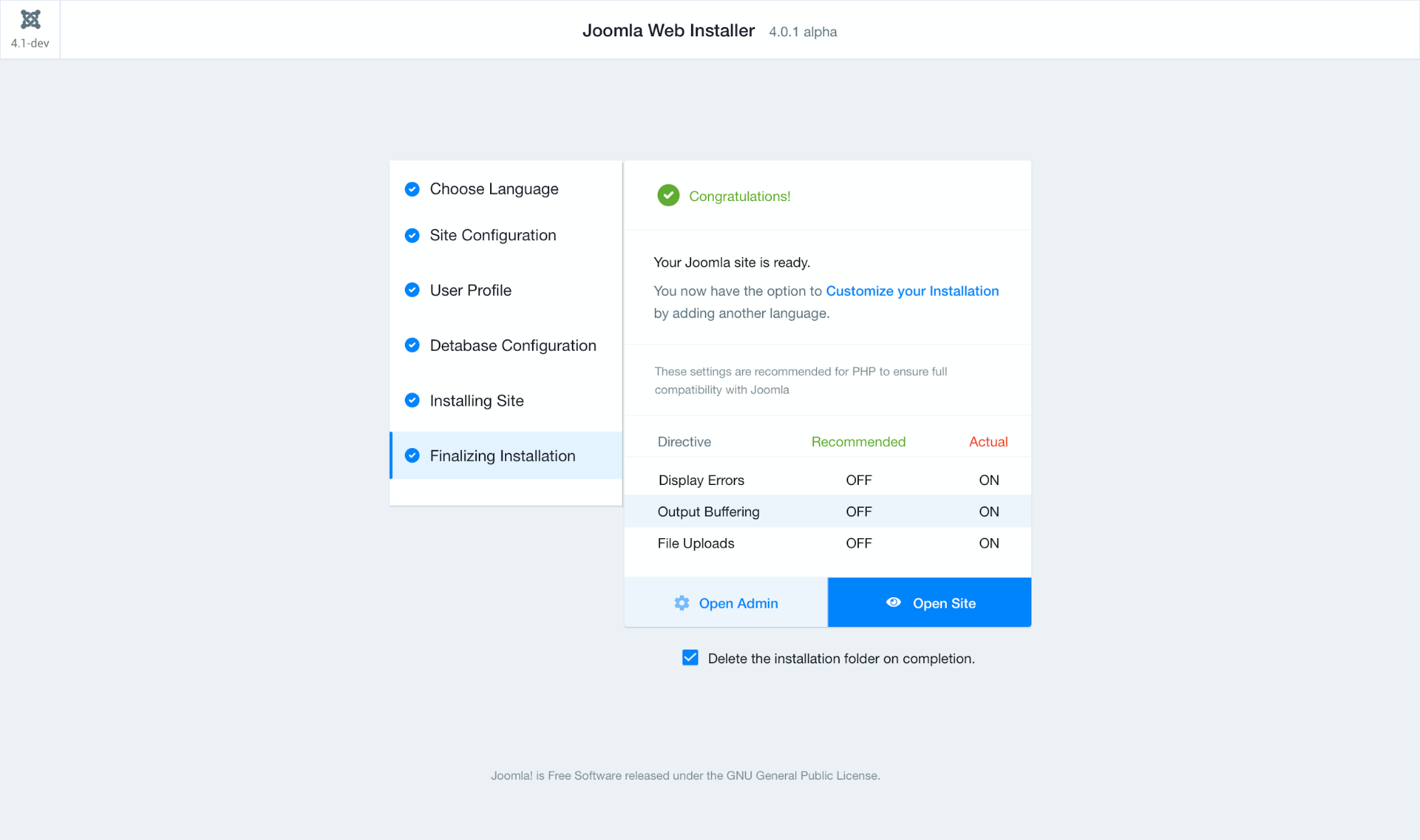
Lors de la finalisation du processus d'installation, nous avons fourni des options permettant de personnaliser l'installation et des recommandations, ainsi que des boutons permettant de rediriger vers la page d'administration et d'ouvrir l'aperçu de votre site en direct.
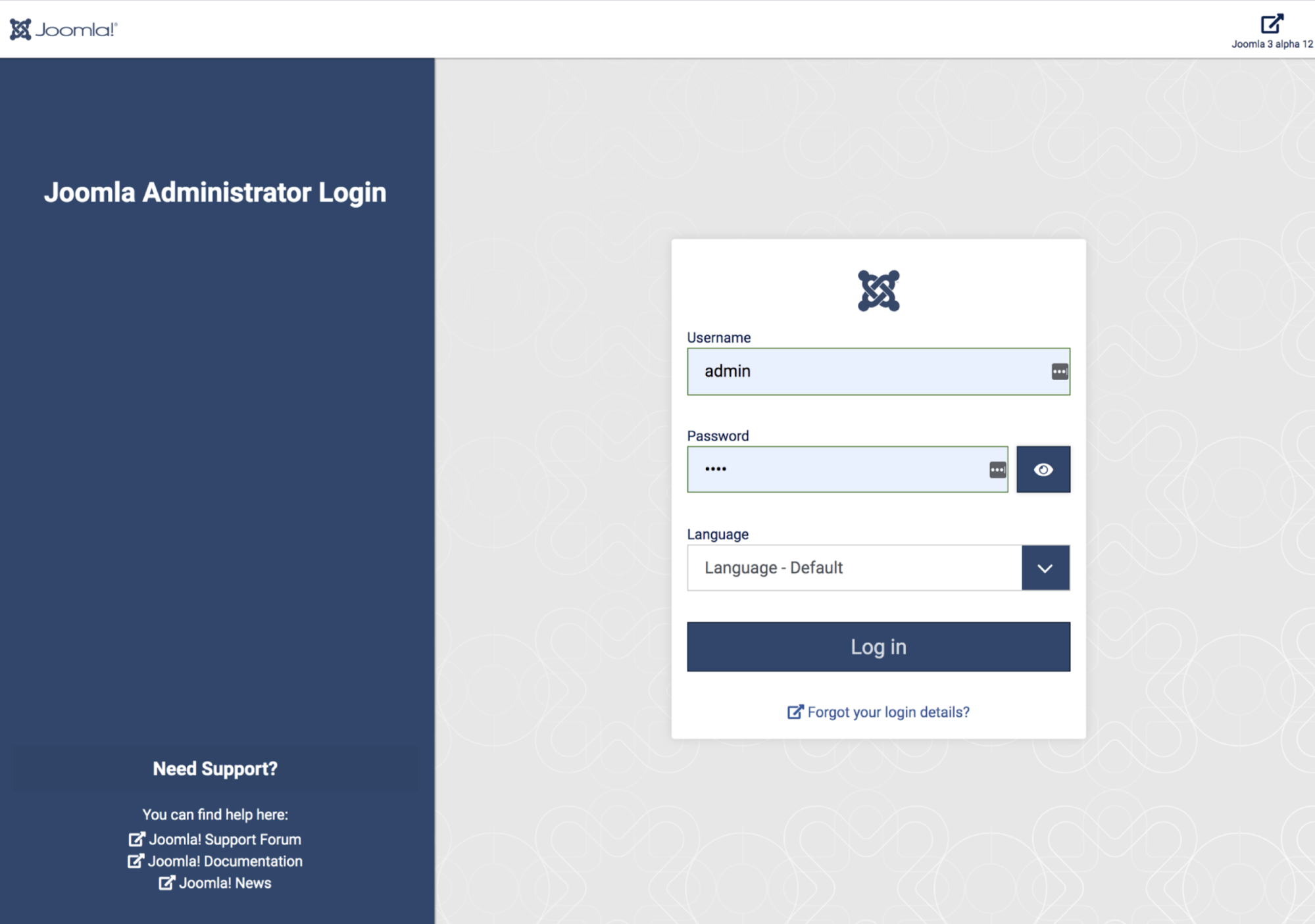
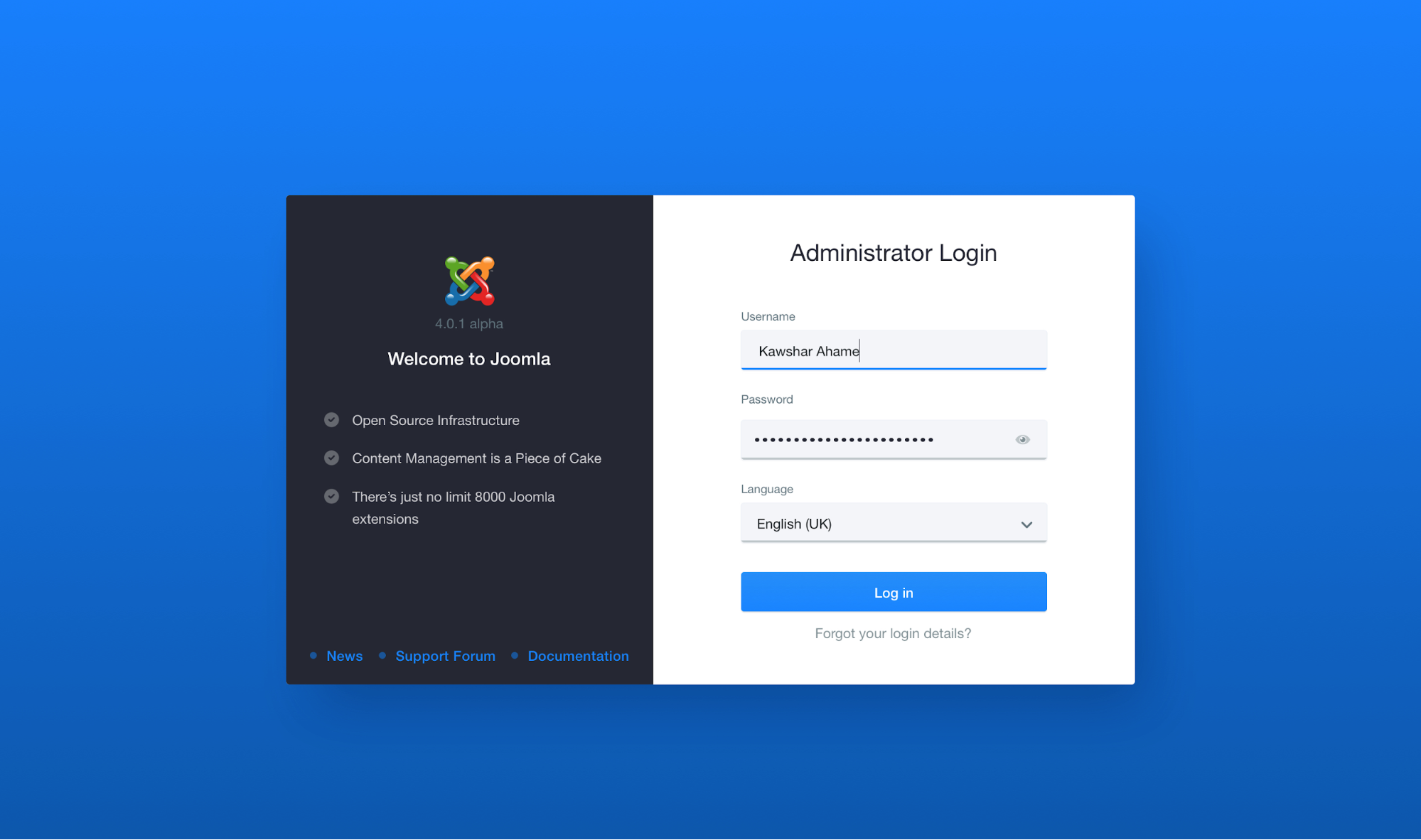
Connexion administrateur
Avant :

Après :

Au lieu de présenter les informations de manière diffut comme dans la conception précédente, nous avons fusionné toutes les informations dans une seule fenêtre. Les liens utiles tels que le forum d'assistance, la documentation et les nouvelles sont disposés en bas. Nous avons également ajouté une preuve sociale à voir lorsque l'utilisateur se connecte au système.
Les extensions
La conception de l'extension suivante est en cours de création et doit encore être mise en œuvre. Nous avons décomposé le plan ci-dessous.
Avant :

Après :

- Ajouter une nouvelle extension : Nous avons introduit une nouvelle méthode révolutionnaire pour installer une nouvelle extension sans avoir à quitter la page existante. Cela nous a aidé à supprimer les onglets existants tels que Télécharger depuis un package, Installer depuis une URL pendant les installations. Et ainsi les fusionner ensemble dans un seul popup.
- Nous plaçons l'option de catégorie dans le coin supérieur gauche afin qu'elle soit toujours facilement accessible. Et en fait un menu réductible avec une fonctionnalité d'affichage/masquage. Après avoir caché la catégorie, vous aurez plus d’espace pour parcourir les extensions.
- Nous avons placé les critiques et les scores sous l'aperçu des extensions.
- Nous avons supprimé l'encombrement visuel en utilisant un dépassement de texte et en contenant le texte de description sur 3 lignes.
- Pour accélérer le processus d’installation, nous avons ajouté un bouton d’installation sans avoir à accéder au répertoire.
Pour résumer, nous avons examiné de plus près l'infrastructure de Joomla! et avons identifié son caractère unique. L’organisation des données sous forme d’arbres est ce qui différencie Joomla! des autres CMS. Les développeurs ont été les concepteurs de notre bien-aimé CMS Joomla, basé sur la communauté, ce qui a permis de nombreuses fonctionnalités tout en augmentant le flux de travail. Une intégration négligé de nouvelles fonctionnalités pourrait faire de Joomla un autre CMS plus complexe. Ce qui ne devrait pas arriver. Nous avons abordé ces problèmes et incorporé la pensée conceptuelle dans les domaines où cela était possible. Avec ce design, nous espérons retrouver son régime perdu et remettre la couronne à Joomla! en tant que roi des CMS.
Article traduit de l'anglais au français. A noter l'énorme travail de toutes l'équipe de JoomShaper pour l'élaboration de ce concept.